Signal 2019 Keynote
I led creative direction for Signal 2019’s keynote experience.
Continuing from last year’s rebrand, we put together two days worth of keynotes
covering eleven main topics with bright and delightful visuals.
Role
Creative direction | Brand strategy & development | Experience design | Illustration | Motion design | Storyboarding
Concept
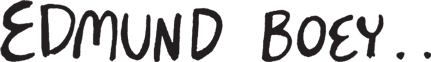
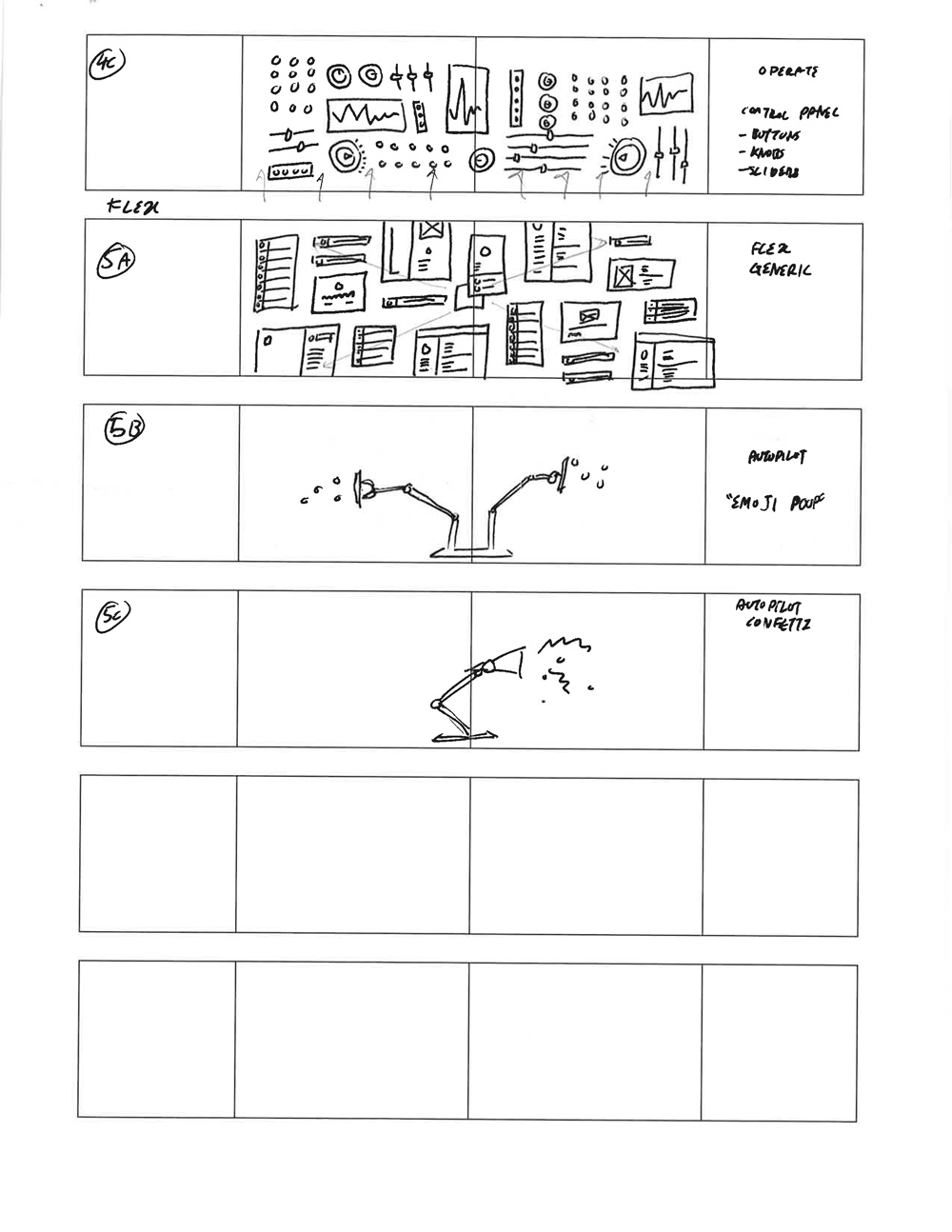
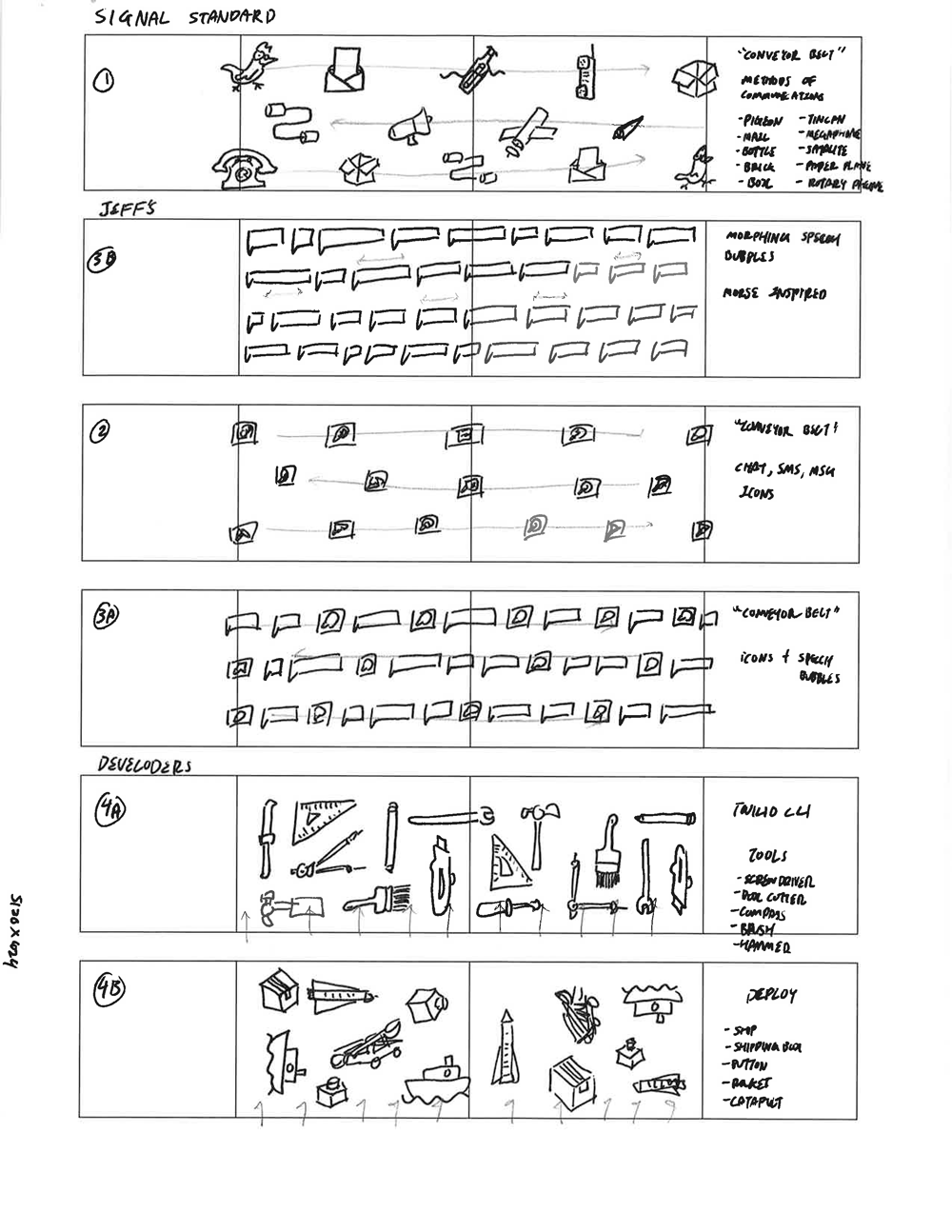
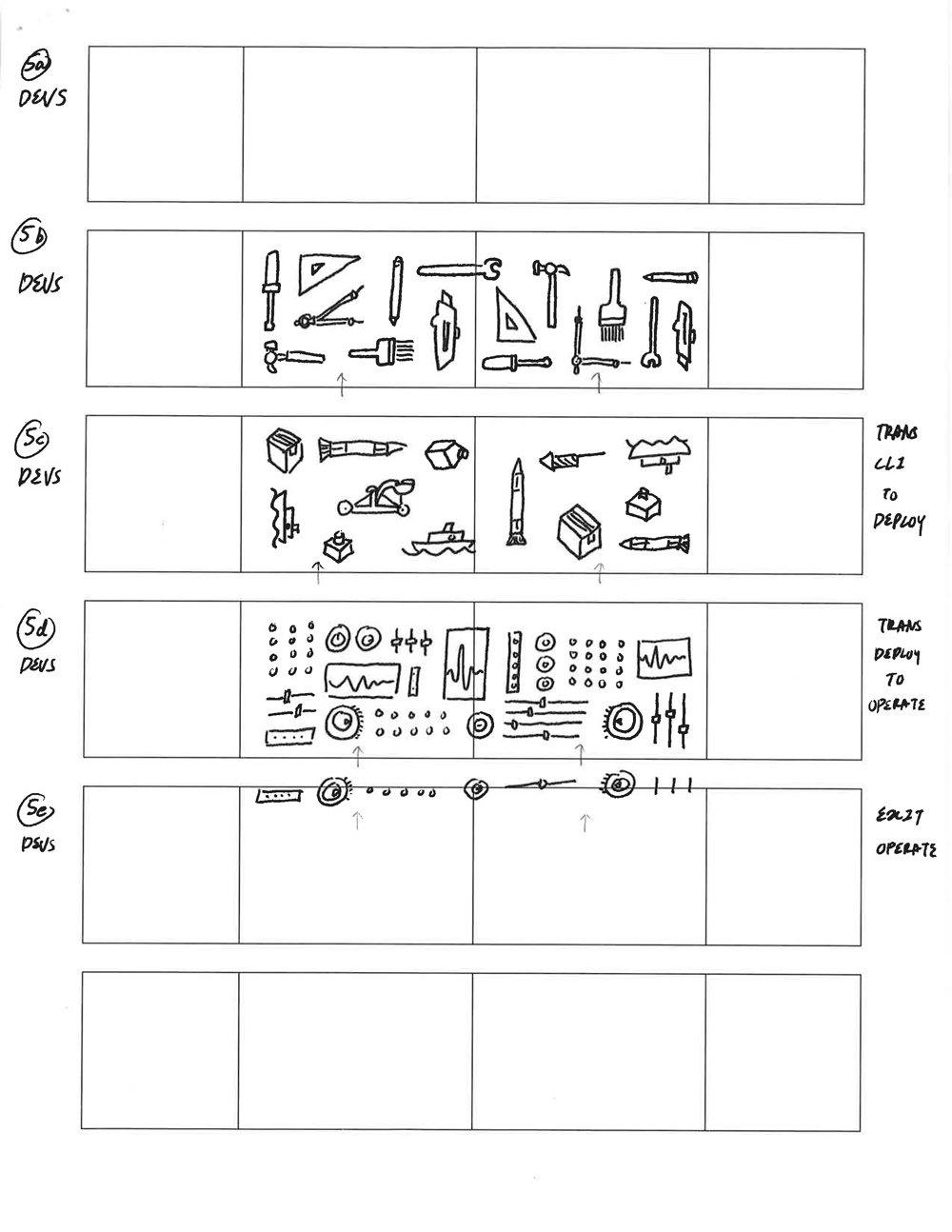
I wanted to approach the keynotes as if they were plays, with multiple acts, transitions, climaxes, and of course intermissions.
My team and I had to deliver on eleven main topics, each with their own unique backdrops and sets of visuals. Also working with sound and motion, we tried to visually communicate as much of what the speaker was presenting as possible, keeping the audiences engaged throughout the performance.
Process
Throughout the project I worked closely with Michelle to capture and process feedback and script changes from the stakeholders.
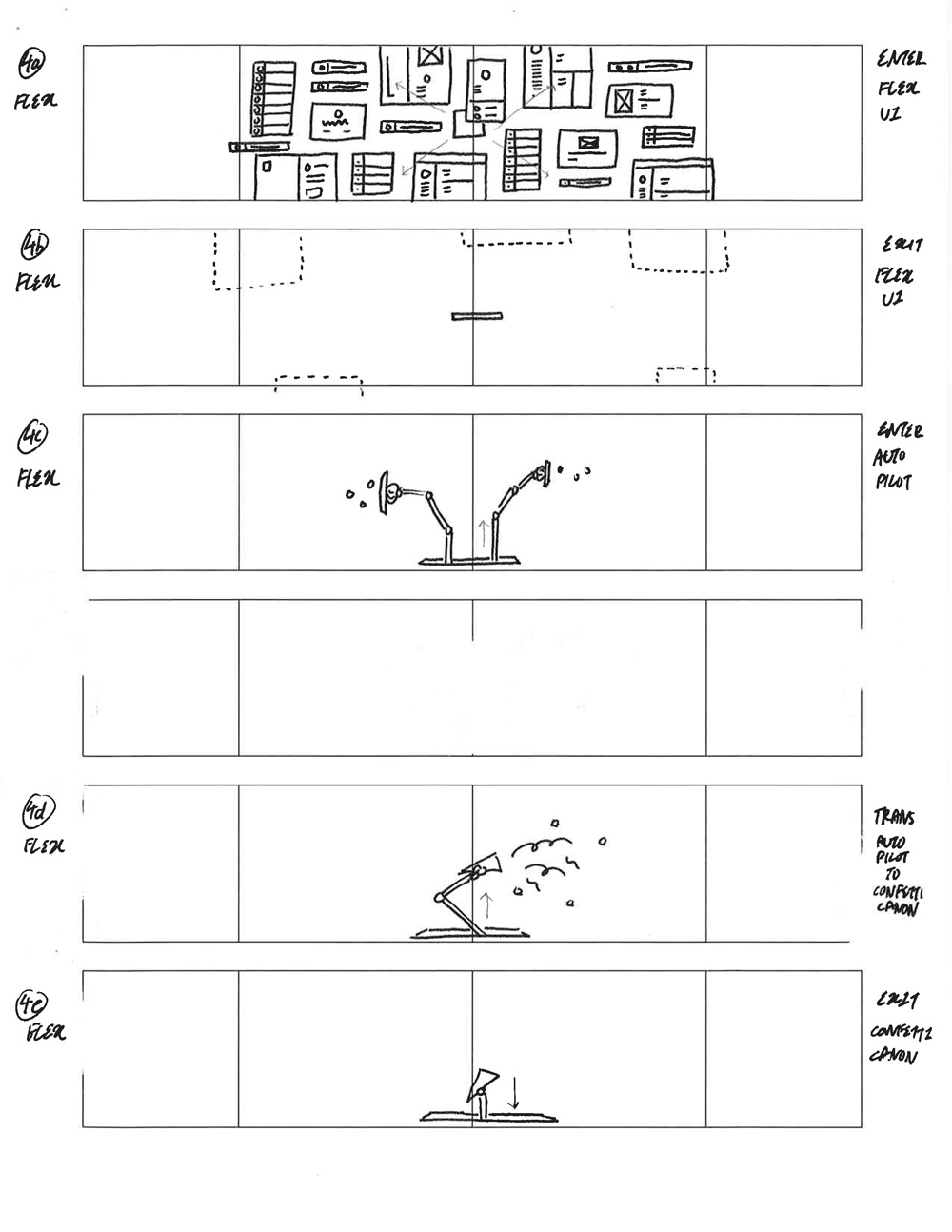
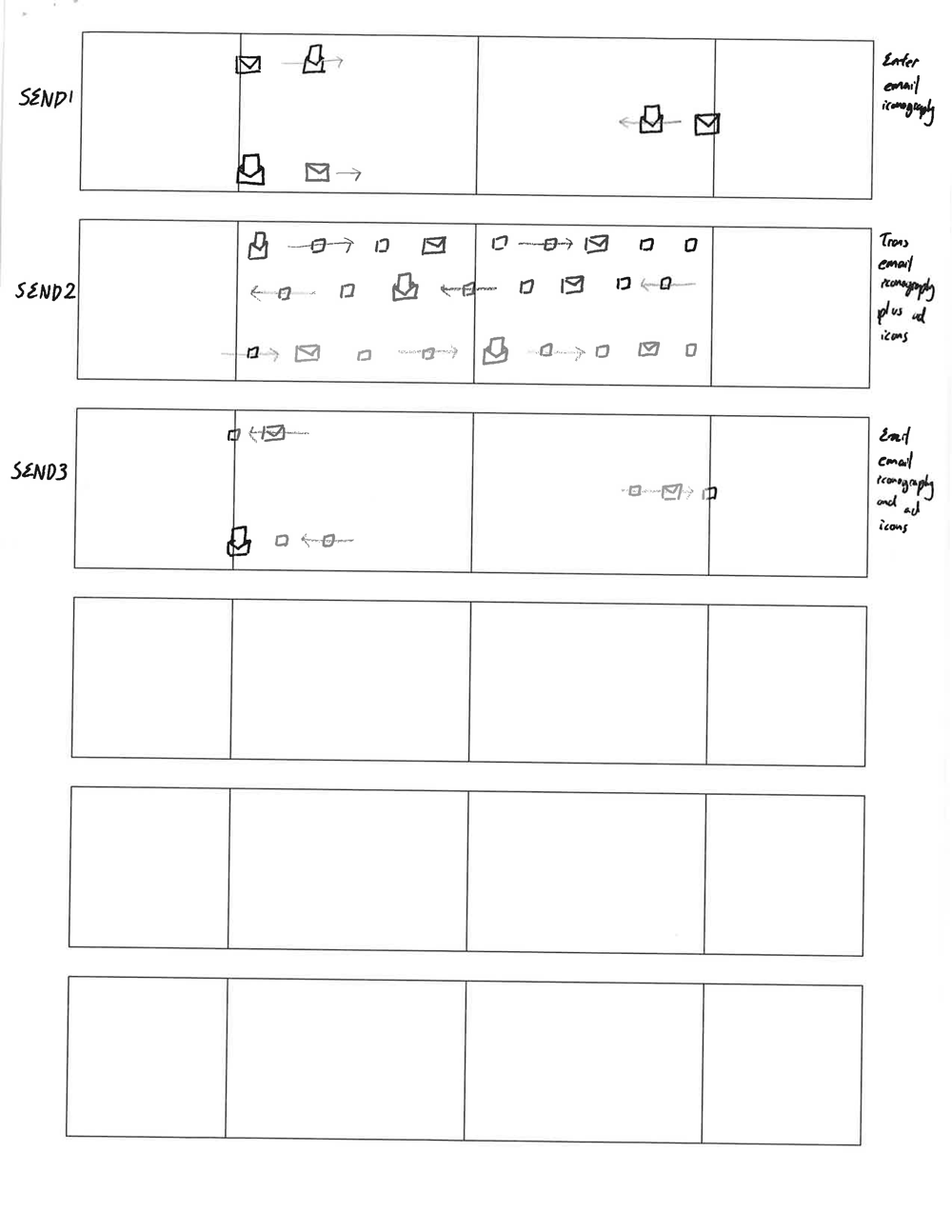
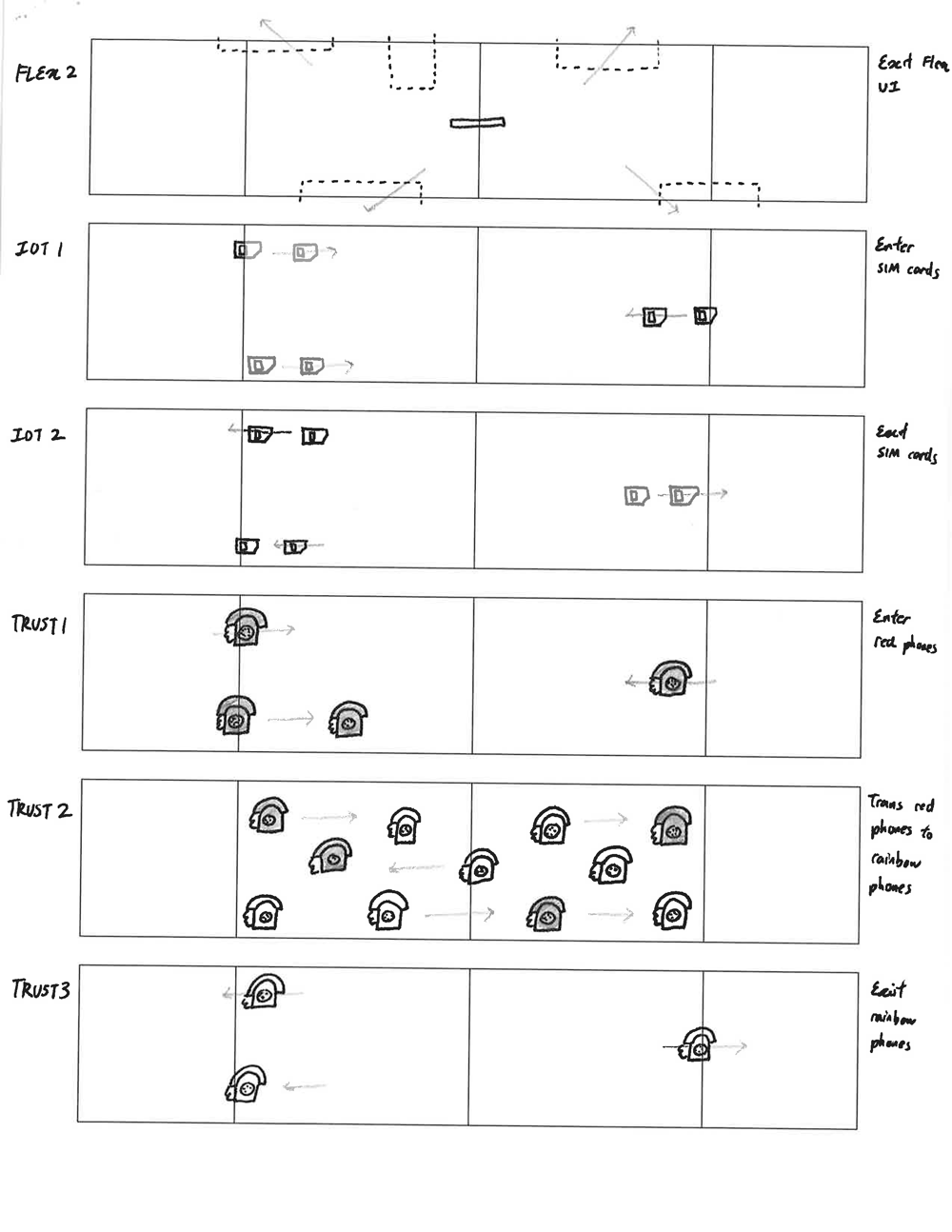
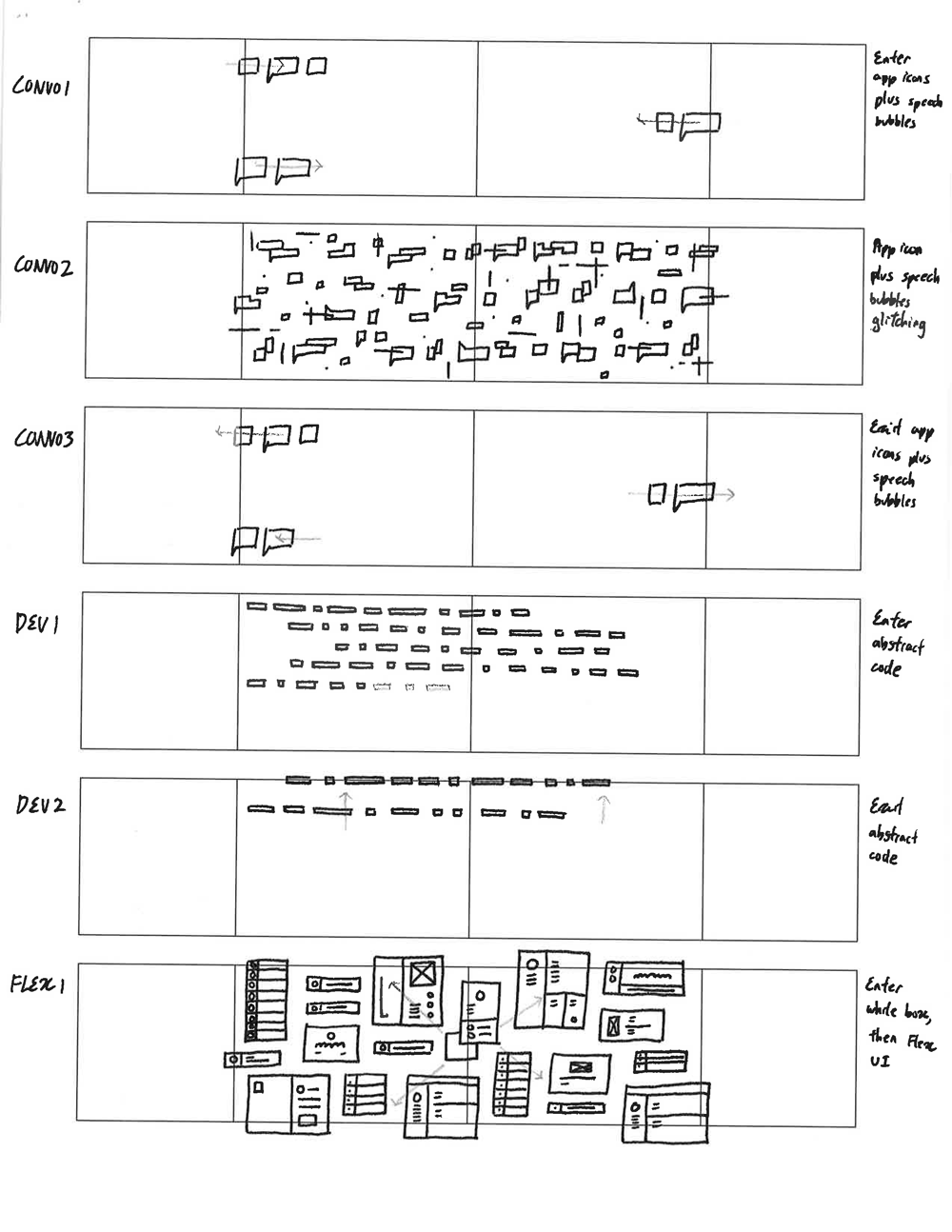
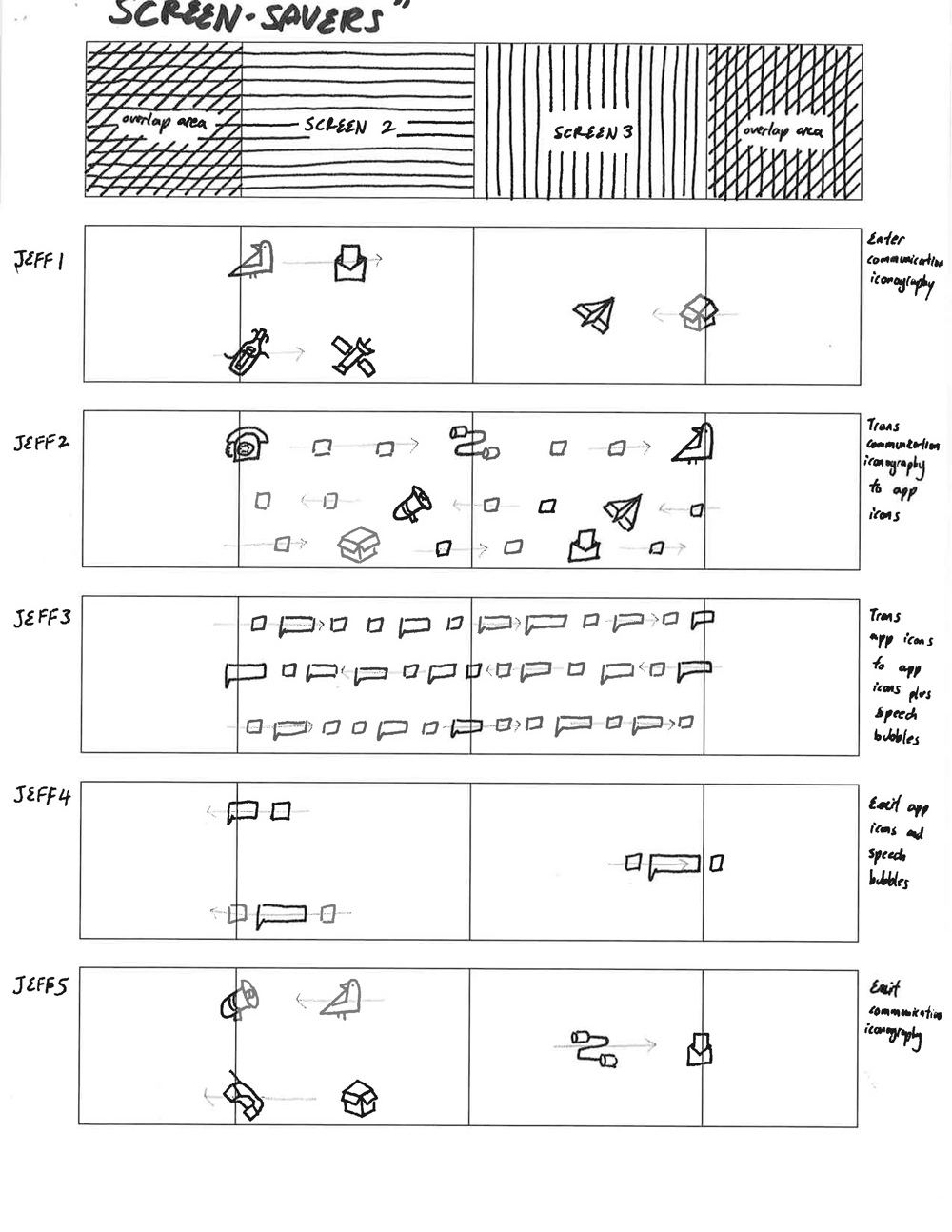
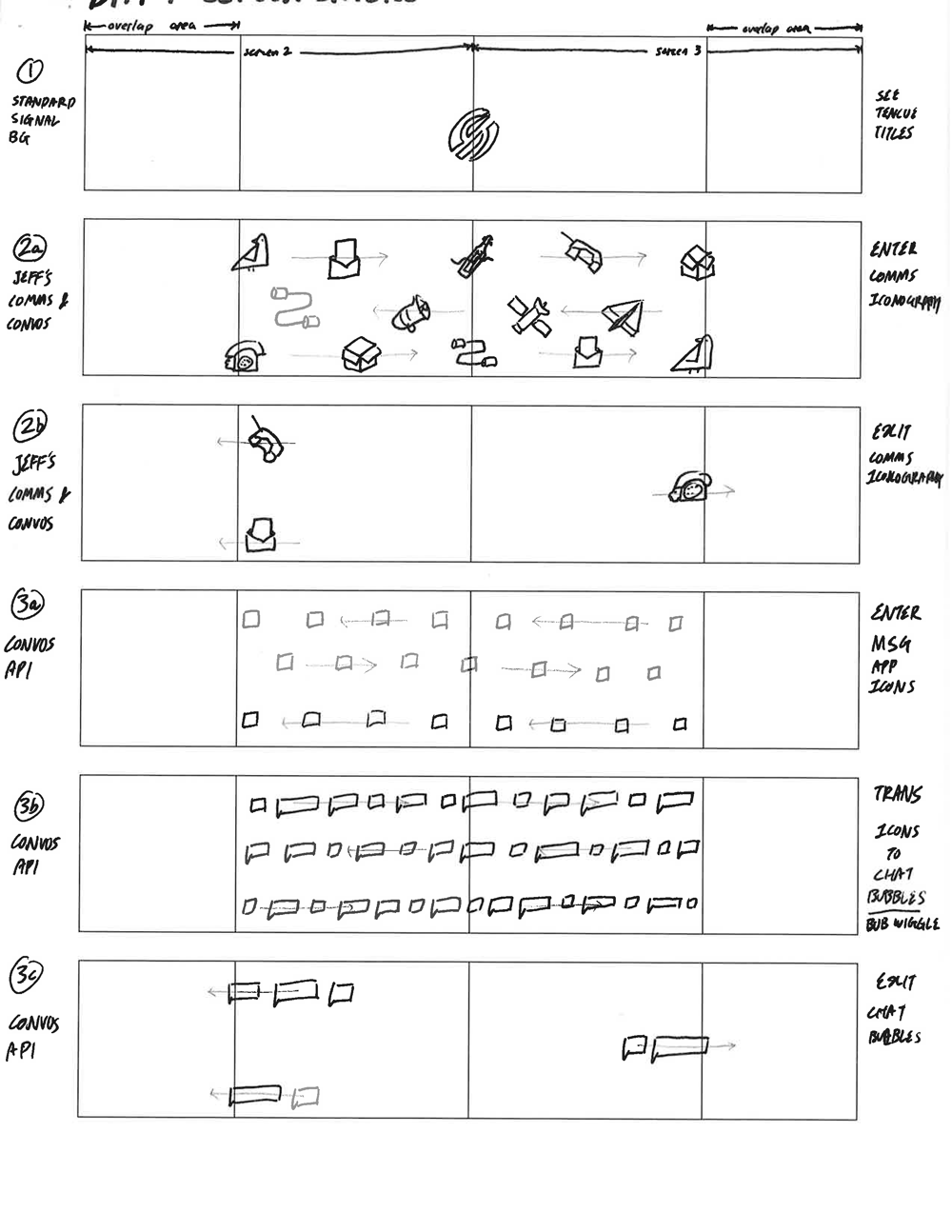
Translating the scripts, I would storyboard the performance which was comprised of two keynotes and an animated center screen, creating the large horizontal stage which spanned the entire auditorium at the Moscone Center.
Working together with Virginia, Ari, and Evan we worked on creating visuals that represented the speakers’ scripts. We developed a visual language derived from the established Signal branding that was implemented throughout the performance from illustrations to stage lighting.
I also directed the animated center stage with the help of Virginia and Aaron to create engaging visuals that synced up with both the keynotes on its flanks, and the speakers on stage.









Visual language
The main goal I had for the performance was that it felt like it was part of the larger Signal experience, no matter how climactic things got on stage, I wanted the audience to leave the keynote and feel like the rest of the conference was an extension of the message the speakers had presented.
The years before, Signal’s keynotes were built with pre-existing iconography and photography. My team and I decided that we would completely illustrate the entire performance this year, giving us greater control over every elements as we built out a fully dressed set.
This meant that my team and I had to work with each speaker and their teams to better understand their presentation and the technical concepts they were delivering. We abstracted and condensed as much of the messages as possible, presenting text no more than a sentence long for impact.
All the world’s a stage
Taking advantage of the four long LED screens we had as our stage, measuring at around 200 ft long, in a pitch dark environment, we knew we could dress the stage for an immersive experience.
I had all elements of the performance intentionally enter the stage through windows or from another elements, so that the edges of the screens were concealed. This allowed the screens to vanish into the space, creating the illusion that all the visual elements are just appearing in thin air.
In such a wide auditorium, I also ensured that the visual elements were not just focused in the middle or by the speaker, but implemented throughout the length of the screens. We wanted to engage with audiences no matter where they were situated in the space.